微软雅黑, 黑体, Arial, Helvetica, sans-serif; font-size: 18px; white-space: normal; background-color: rgb(255, 255, 255);">行元素<tr的属性
微软雅黑, 黑体, Arial, Helvetica, sans-serif; font-size: 18px; white-space: normal; background-color: rgb(255, 255, 255);"><tr>元素的属性用于设定表格中每一行的属性,在设定了表格的整体属性后,还可以对单独的一行表格进行设置。
1.设置行的高度
某一行高度和其他行高度不相等时,需要使用height属性,value:设置行的高度(用来设置某一行),具体语法如下:
2.设置行边框颜色
通过设置bordercolor的属性单独为边框设置颜色,value:英文颜色名称或十六进制颜色值表现,具体语法如下:
3.设置行背景颜色
通过设置bgcolor的属性单独为行设置背景颜色,value:英文颜色名称或十六进制颜色值表现,具体语法如下:
4.设置行水平位置
通过设定行属性align的值,改变本行的水平对齐方式:左对齐、居中对齐和右对齐,value:left、center和right。具体语法如下:
5.设置行垂直位置
通过设定行属性valign的值,来改变本行的垂直对齐方式:居上、居中和居下, value:top、middle和bottom。具体语法如下:
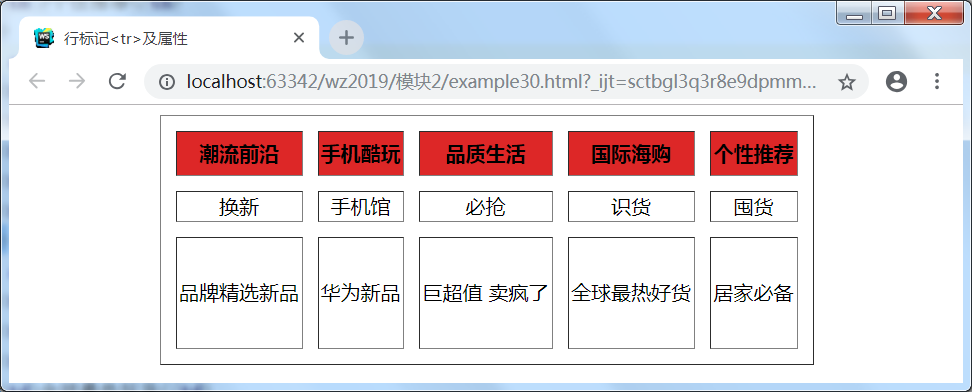
下面通过案例2-30来演示行元素tr的属性应用的效果,如图2-30所示。
例2-30 example30.html

图2-30 设置行元素属性
